
どうもです。
最近、だんだんと冷え込むようになってきて秋を感じるようになってきましたが、いかがお過ごしでしょうか。
ところでこのブログ、VisualSVN Serverの記事がとても人気がありまして、もう2年以上前に掲載した記事なのに、いまだにかなりのアクセスがあります。
そんなアクセスしてきている方には申し訳ないのですが、
実は・・・
もう使ってないんです!
VisualSVN ServerもTortoiseSVNも使ってないんです!
すみません。
実は、少し前にサーバーが壊れてしまいまして。
サーバーはRAID(ミラーリング)を組んでたんですが、ディスク2台とも壊れてしまって完全にデータが消失してしまいました。当然リポジトリも消えてしまいました。原因はよくわかりませんが、おそらくこの夏の暑さがいけなかったのかもしれません。
それで、またVisualSVN Serverを構築しなおそうか、またはパソコンだけでTortoiseSVNを使おうかとも思ったのですが、もう今の時代Subversionじゃないんじゃないか、やっぱGitなんじゃないかと。
しかも、ローカールに保存するんじゃなくてクラウド上で管理したいなと思いまして。
で、Gitのクラウドサービスでまっ先に思いついたのがGitHubでした。
そんなわけで、今回はじめてGitHubを使ってみましたので、その一部始終をご紹介します。
(注)GitおよびGitHubに関してはほんとにド素人なので、これから書くことに間違いがあるかもしれません。ご注意ください。もし、間違っている箇所がありましたら、やんわりとご指摘いただけるとありがたいです。
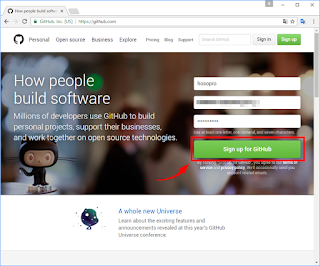
まずは、GitHubのサイトに行きアカウントを作成します。
https://github.com/

アカウント名、メールアドレス、パスワードを入力し、「Sign up for GitHub」を押します。

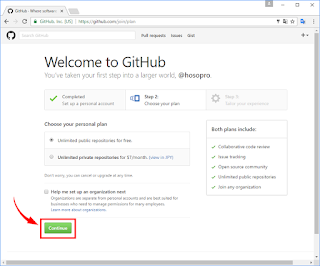
プランを選び、「Continue」ボタンを押します。
プライベートリポジトリを使いたい場合は有料になります。

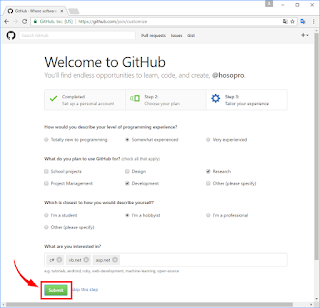
プログラミングのレベルとか、使用用途とかを入力して、「Submit」を押します。

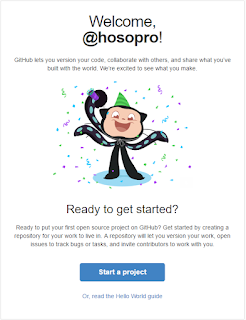
そうすると、登録したメールにこのようなメッセージが送られてきます。

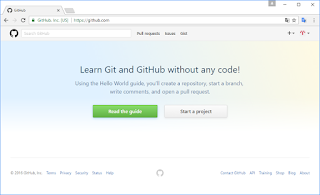
そうしたら、改めてGitHubにアクセスするとこのような画面になります。
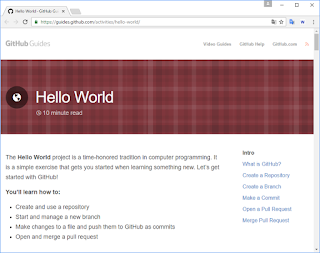
「Read the guide」を押すと、下記のようなチュートリアルの画面が表示されます。
今回は、このチュートリアルに従ってやってみたいと思います。

https://guides.github.com/activities/hello-world/
まずは、リポジトリを作成します。
リポジトリとは、ファイルやフォルダの変更履歴を保存しておく貯蔵庫のようなものです。
このチュートリアルによると、リポジトリは通常、単一のプロジェクトを整理するために使われると書いてあります。(まあ、そうでしょうね。)
また、リポジトリは、フォルダやファイル、画像、ビデオ、スプレッドシート、およびデータ・セットなど、必要なものは何でも含めることができるとのこと。
あと、READMEまたはプロジェクトに関する情報を含むファイルを含めることを推奨すると書いてありますね。これはおそらく、GitHubがパブリックな要素が高いからではないでしょうか。

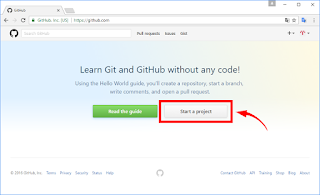
まずは、最初のページで「Start a project」を押します。

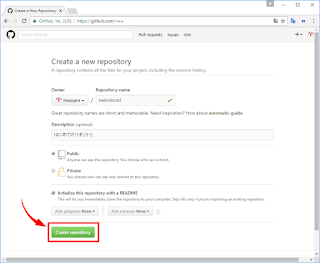
リポジトリ名を入力します。
ここでは「HelloWorld」と入力しました。
そして、Description(説明)を入力し、次のPublicはそのままで、最後に「Initialize this reporitory with a README」にチェック入れ、「Create repository」を押します。
以上でリポジトリの作成は完了です。
次にブランチの作成を行います。
ブランチとはつまり分岐のことで、リポジトリからの一旦別のバージョンを作って作業するためのものです。

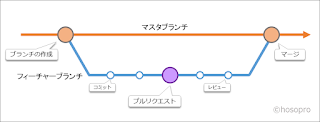
一応、チュートリアルの図を真似て作ってみましたが、マスタブランチからフィーチャーブランチを作成し、変更を加えコミットし、プルリクエストを行いレビューを経て、元のマスタブランチにマージするという流れのようです。

では、実際の作成方法ですが、
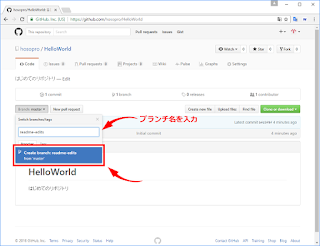
まず、HelloWorldリポジトリで「Branch: master」をクリックします。
表示された枠の中にブランチ名を入力し、そして、その下の「Create branch: readme-edits」を押します。
ブランチの作成は以上になります。
次に、さきほど作成した「readme-edits」ブランチに変更を加えてコミットします。
コミットとは、おそらく変更履歴をリポジトリに登録することだと思います。

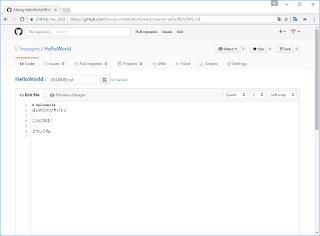
まず、「README.md」をクリックしてください。
次に、右上にある鉛筆アイコンを押して編集モードにしてください。
そして、何か記述を追記します。

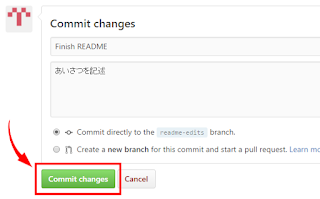
最後に、変更点と説明を入力し、「Commit changes」を押します。
以上でコミットは完了です。
次に、プルリクエストを行います。
プルリクエストとは、コミットしたものをレビューしてもらうための通知のような機能みたいです。
チュートリアルによる、GitHubにおける共同作業の心臓部であると書かれています。

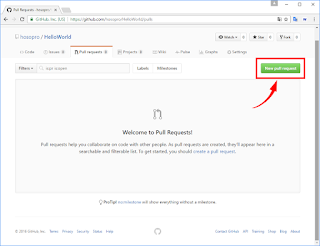
まず、画面上部の「Pull Requests」タブを選択し、緑の「New pull request」を押します。

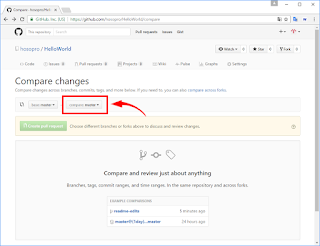
次にブランチを選ぶとこで「readme-edits」を選びます。

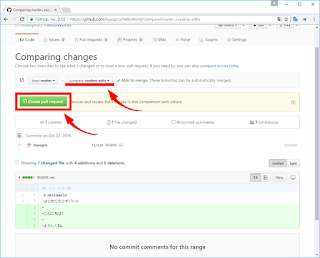
するとこのような画面になりますので、変更点を確認して「Create Pull Request」を押します。

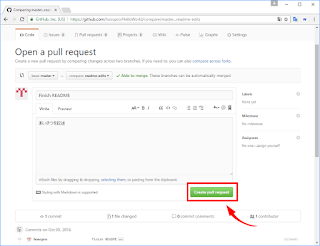
最後にタイトルと説明を記入したら、「Create Pull Request」を押します。
以上でプルリクエストは完了です。
いよいよ最後の工程です。
さきほどプルリクエストした変更をマスタブランチにマージさせます。

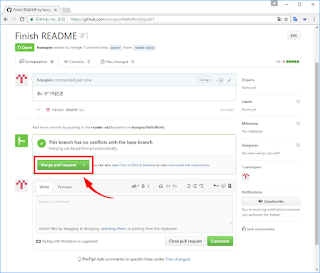
まず、「Merge pull request」を押します。

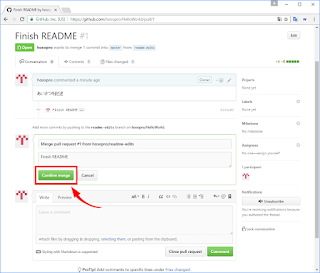
そして、「Confirm merge」を押します。

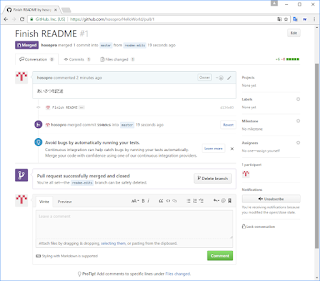
以上でマージは完了です。
今回、チュートリアルにしたがってやってみましたが、まとめると次のような流れになります。
「リポジトリの作成」
↓
「ブランチの作成」
↓
「コミット」
↓
「プルリクエスト」
↓
「マージ」
最初にも書きましたが、自分もほんとに初心者で今回はじめてGitHubを触った人間なんで、正直あまり細かいところは理解していません。なんとなくこんな流れなのかなといったことが理解できた程度です。
また、今回GitHub上ですべて行いましたが、ローカルで作成したファイルをアップするにはどうすればいいのかという疑問が残りました。それについてはまた調べて記事に出来ればと思います。
<参考サイト>
サルでもわかるGit入門
【GitHub超初心者入門】この前初めてGitHubを使い始めたエンジニア見習いが書くGitHubの使い方と実践~とりあえず一緒に動かしてみようぜ!~
スポンサーリンク